Париматч Украина: вход и регистрация в онлайн казино
Париматч, букмекерская контора, преуспела на украинском рынке ставок на спорт, став безусловным лидером в этой области. Её история уходит корнями в далекий 1994 год, отмеченный зарождением индустрии беттинга на территории Украины. Сегодняшний день характеризуется миллионами азартных пользователей, отдавших предпочтение Париматч для онлайн-ставок и выигрыша реальных денег. Престиж и доверие к букмекеру были заслужены благодаря ряду преимуществ:
- лицензирование и законность деятельности;
- богатый ассортимент ставок на различные события;
- десятилетия успешной работы на рынке услуг;
- привлекательные коэффициенты;
- сайт с современным дизайном и удобной навигацией;
- опция просмотра видеотрансляций важных событий;
- гарантия честности в расчетах выигрышей;
- персонализированный подход к каждому клиенту;
- высокий стандарт обслуживания;
- широкая сеть наземных пунктов для ставок;
- быстрая и надежная система выплат;
- привлекательная бонусная программа.
Виртуальный клуб открывает широкие возможности для заключения пари каждый день по более чем 1000 различных событий. Ассортимент включает в себя не только востребованные и малоизученные спортивные, а также киберспортивные соревнования, но и мероприятия в мире телевидения, а также политические представления.
Букмекерская контора Parimatch на сайте pari.win тщательно следит за безопасностью своих клиентов, осуществляя непрерывный онлайн-мониторинг для предотвращения любых мошеннических попыток. Особое внимание уделяется сохранности персональных данных пользователей и защите их финансовых активов. В свою очередь, игрокам настоятельно рекомендуется не раскрывать никому данные своего игрового аккаунта, пароль или иные персональные сведения для сохранности своих средств.
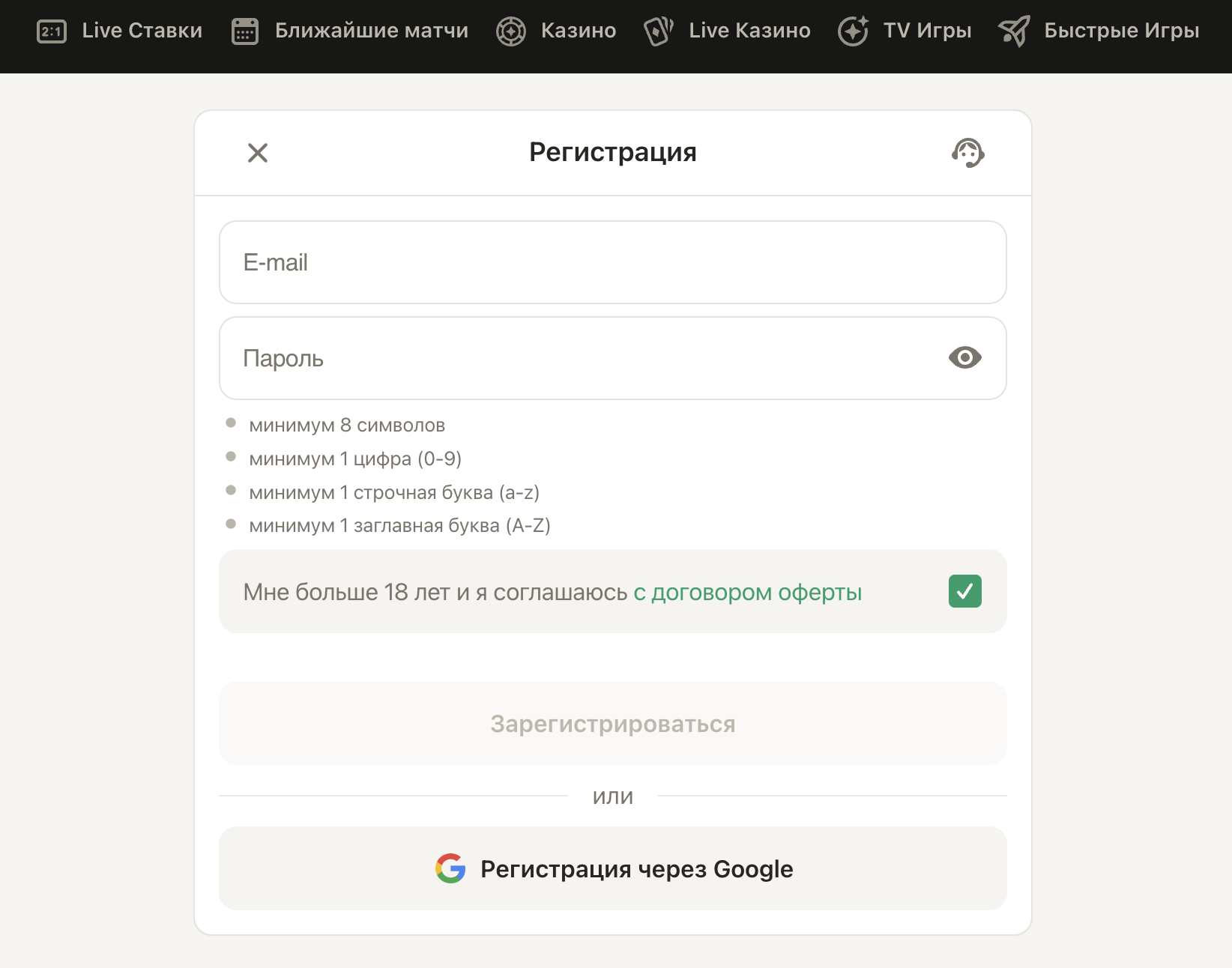
✔ Процесс регистрации в Париматч
Париматч, зарекомендовавшая себя букмекерская контора, доверяет информации, предоставленной клиентами при регистрации, и выдвигает всего два основных требования к новым пользователям:

- Запрещено создавать повторный аккаунт, если игрок уже зарегистрирован на платформе.
- Регистрация на сайте становится доступной только после достижения 18 лет.
Соблюдая эти условия, клиент может спокойно перейти на официальный сайт букмекерской конторы и кликнуть по кнопке "Регистрация", расположенной в верхнем правом углу экрана. Создание учетной записи возможно как непосредственно на основном сайте, так и через актуальные рабочие зеркала портала.
Чтобы предотвратить возможность использования несовершеннолетними доступа к ресурсам, связанным с азартными играми, администрация сайта рекомендует родителям установить специализированные программы для родительского контроля.
При заполнении формы регистрации необходимо указать свой мобильный номер, выбрать валюту для игрового счета и ставок, а также придумать сложный пароль. Далее подтверждаем свои действия, введя код, который придет в СМС на указанный номер телефона.
Сразу после регистрации пользователь получает доступ к азартным играм и возможность зарабатывать деньги. Кроме того, каждый новый клиент может рассчитывать на приветственный бонус до 2500 грн.
После создания аккаунта каждому клиенту необходимо пройти верификацию личности, так как без этого процесса в Украине невозможно осуществить вывод средств со счета. Для этого нужно зайти в личный кабинет на сайте Париматч, перейти в раздел "Персональные данные" и выбрать "Подтверждение аккаунта". В некоторых случаях, для предотвращения мошенничества, букмекерская контора может запросить дополнительные документы для подтверждения личности. В случае обнаружения недостоверной информации или мошеннических действий, аккаунт пользователя может быть заблокирован.
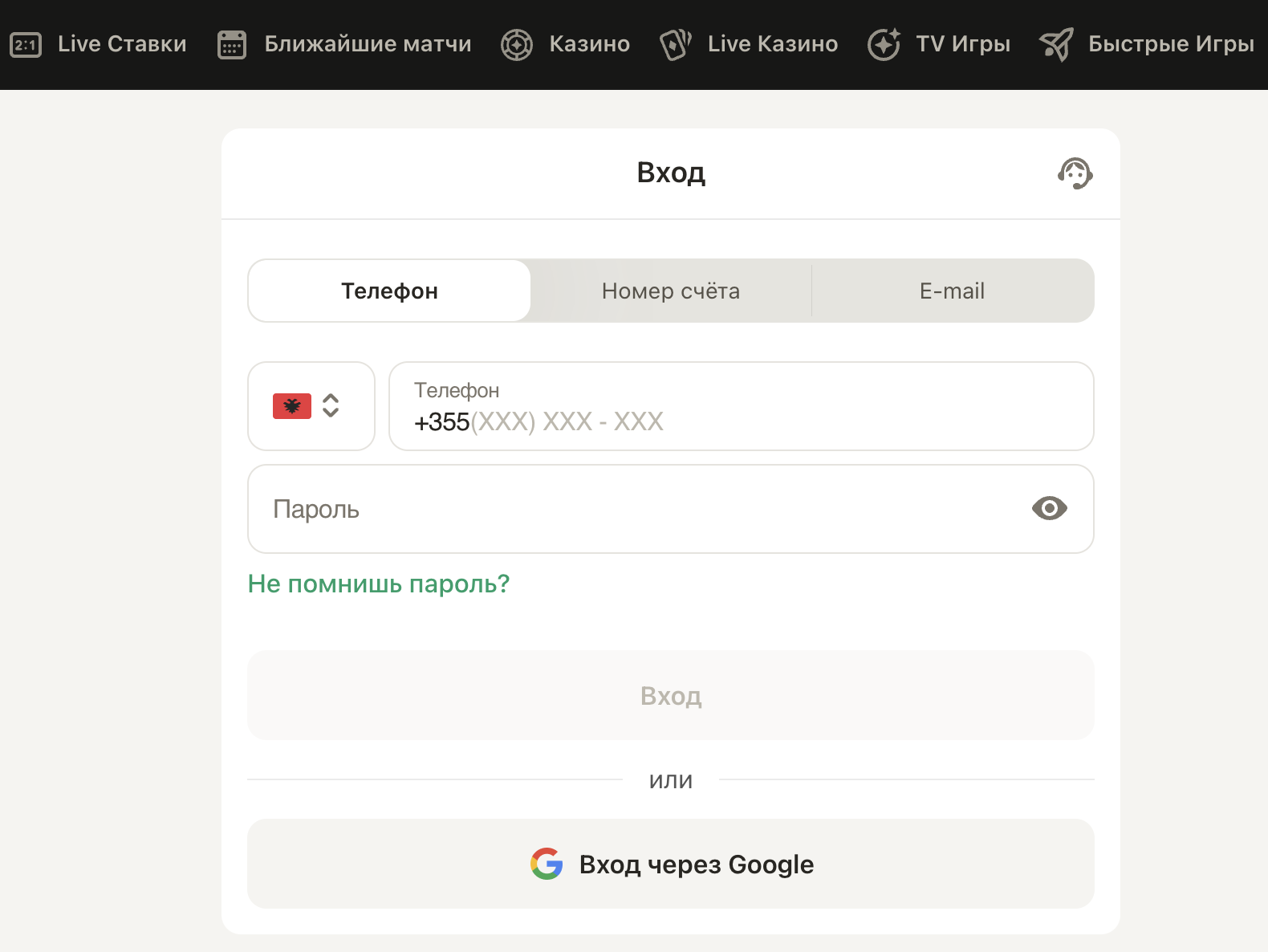
✔ Вход в личный кабинет Париматч
Неавторизированные пользователи могут лишь ознакомиться с функционалом сайта и играть в демо-режиме в разделе казино. Для совершения финансовых операций, получения бонусов и участия в акциях и турнирах необходимо войти в свой личный кабинет.

Для доступа к своей учетной записи на сайте Париматч Украина, пользователь может воспользоваться официальным сайтом или актуальным зеркалом, которое предоставляет альтернативный доступ в случае технических проблем или блокировок. На главной странице потребуется найти и нажать кнопку "Вход", после чего ввести свой логин и пароль, которые были заданы при регистрации. Если данные для входа были утеряны или забыты, существует возможность восстановления доступа с использованием функции восстановления пароля или путем обращения в службу поддержки.
✔ Полная версия сайта Париматч Украина
Официальный сайт Париматч Украина был разработан с учетом всех современных требований к удобству и функциональности. Создатели ресурса постарались максимально оптимизировать интерфейс, чтобы даже пользователь, впервые посетивший букмекерскую контору, смог легко ориентироваться по сайту.
Дизайн сайта выполнен в сдержанных тонах, что создает комфортную атмосферу для пользователей. Все разделы и функции сайта структурированы и легко доступны, что значительно упрощает процесс навигации.
Сайт адаптирован для корректной работы на устройствах с различными размерами экрана, благодаря чему пользователи могут без проблем пользоваться ресурсом как с компьютеров, так и с мобильных устройств. Высокий уровень безопасности и конфиденциальности данных на сайте обеспечивается строгим соблюдением политики приватности, что позволяет клиентам не беспокоиться о защите своей личной информации.
Домашняя страница букмекерской конторы Париматч предлагает посетителям мгновенный доступ ко всем основным разделам и функциям, таким как Спорт, Виртуальный спорт, Слоты, Live Казино и другие. Внизу страницы размещены логотипы поддерживаемых платежных систем, информация о правилах компании, ссылки на социальные сети, а также кнопки для скачивания мобильных приложений.
✔ Мобильная версия Париматч
Букмекерская контора Париматч предлагает своим клиентам мобильное приложение, обеспечивающее полный доступ к услугам и функционалу сайта независимо от местоположения пользователя. Мобильная версия сайта оптимизирована для работы на смартфонах и планшетах, обеспечивает низкое потребление интернет-трафика и высокую скорость работы даже при медленном соединении. Интерфейс автоматически адаптируется под размер экрана устройства, что гарантирует удобство использования и четкость изображения на разных устройствах.
Для доступа к мобильной версии сайта Париматч пользователям не требуется скачивать и устанавливать дополнительное программное обеспечение. Достаточно открыть браузер на смартфоне, ввести адрес букмекерской конторы и авторизоваться, используя свой логин и пароль. Мобильная версия сайта предоставляет полный спектр функций, доступных на основном сайте, включая возможность делать ставки, играть в онлайн-казино, получать бонусы, участвовать в турнирах, пополнять счет и выводить деньги. Не требуется повторная регистрация; для входа в личный кабинет используйте существующие учетные данные.
✔ Приложение Париматч
Приложение Париматч является еще одним удобным способом доступа к услугам букмекерской конторы с мобильных устройств. Оно предлагает усовершенствованный пользовательский интерфейс и дополнительные функции, которые могут быть не доступны в мобильной версии сайта. Приложение доступно для скачивания и установки на устройствах с операционными системами Android и iOS. С его помощью пользователи могут быстро и удобно делать ставки, играть в казино, управлять своим счетом и выполнять другие операции, характерные для полной версии сайта.
Чтобы не беспокоиться о возможной блокировке или перегрузке сервера и получать бесперебойный доступ к функционалу сайта, клиенты могут скачать с официального сайта приложение Parimatch на смартфоны, работающие на операционной системе Android, iOS. Только загрузка такого приложения может гарантировать корректную работу ПО, надежную и честную игру.
Данное приложение не занимает много места в памяти устройства и не влияет на работу другого софта. Важно: при скачивании Пари Матч на Android, нужно не забыть разрешить в настройках смартфона установку файлов из сторонних источников. Программное обеспечение букмекера является совершенно безопасным, на него распространяется пользовательское соглашение и политика конфиденциальности.
Игрокам, у которых возникли трудности при создании учетной записи, предлагается обратиться в круглосуточную службу технической поддержки за помощью.
✔ Ставки на официальном сайте Париматч
Париматч – это букмекерская контора с широким выбором ставок на спортивные события. Клиентам доступны как популярные виды спорта, так и редкие дисциплины. Ставки могут делать только зарегистрированные пользователи, пополнившие свой игровой счет.
Для того чтобы сделать ставку, необходимо выбрать интересующее событие, нажать на коэффициент, соответствующий вашему прогнозу, и ставка автоматически добавится в купон. Далее в купоне выберите тип ставки (ординар, экспресс или система), введите сумму ставки (минимум 20 грн), а максимальная сумма ставки будет рассчитана автоматически, исходя из рейтинга игрока, соотношения выигранных и проигранных ставок и других параметров. После этого нажмите "Сделать ставку". Можно делать ставки сразу на несколько событий.
К преимуществам ставок в букмекерской конторе Париматч относятся:
- Обширный выбор видов спорта и подробная роспись событий.
- Возможность запроса VIP-ставки для заключения пари на крупную сумму или с повышенным коэффициентом.
- Наличие видеотрансляций популярных игр.
- Высокие коэффициенты на футбольные и баскетбольные матчи.
- Функция Cashout, позволяющая продать свою ставку букмекеру до начала события.
Таким образом, Париматч предоставляет своим клиентам удобный и многофункциональный инструмент для ставок на спорт, предлагая широкий выбор событий, высокие коэффициенты и дополнительные функции для более комфортного и выгодного беттинга.
Если ставка клиента сыграла, игровой счет автоматически пополняется на сумму выигрыша, а затем эти деньги можно будет вывести на личные реквизиты.
✔ Live ставки Париматч
Благодаря наличию раздела Live на портале Pari Match, у клиентов появилась возможность заключать пари в режиме реального времени. В лайве беттер может быстро переключаться с одного вида спорта на другой через меню в верхней части страницы сайта Пари Матч. В разделе Live отображаются только те матчи, которые должны скоро начаться или уже транслируются.
Parimatch является идеальным букмекером для тех, кто делает ставки не просто, чтобы выиграть, но и получает удовольствие от просмотра спортивных событий, отдыхает во время игры. На сайте БК Париматч онлайн трансляции ведутся по многим матчам. Игроки могут смотреть видеотрансляции только после авторизации учетной записи.
✔ Роспись
Линия событий, выбор видов спорта, глубина росписи исходов в БК Пари Матч значительно выше, чем у других букмекеров, что может порадовать и начинающих, и опытных любителей ставок на спорт. Наиболее широко представлена футбольная линия. Здесь роспись исходов довольно многообразная: от классических исходов, форы, тоталы, включая индивидуальные по клубам и игрокам, до более экзотических вариантов (автор гола, количество аутов или желтых/красных карточек, сколько будет попаданий в штангу и прочее). Таким образом суммарное количество возможных ставок в линии и live превышает несколько сотен. Такой формат спортивных прогнозов особенно ценится тем, что это позволяет ощутить на себе атмосферу игры и получить больше эмоций от победы.
✔ Коэффициенты
На все события букмекер Pari Match предлагает одни из самых высоких коэффициентов на рынке беттинга. На популярные виды спорта и важные спортивные события в БК Париматч коэффициенты более привлекательные, нежели на второстепенные. Такая же ситуация наблюдается между событиями pre-match и играми Live – у вторых коэффициенты заметно ниже. Связано это с большим количеством ставок на матчи основного дивизиона и с низким риском ставок на онлайн-события.
✔ Минимальная и максимальная ставки
Стоит отметить, что букмекерская контора Parimatch очень лояльна к своим пользователям и поставила невысокий минимальный порог для ставки – всего 20 гривен. Такой маленький лимит является одним из лучших среди других букмекерских контор в стране.
Максимальная ставка букмекера Пари Матч в официальных правилах нигде не указывается. Эта сумма напрямую зависит от выбранного типа ставки, рейтинга игрока и других условий. Так, для одних ставок могут быть ограничение в 1000 грн, а для других и вовсе отсутствовать ограничения по максимальной ставке на спорт. Ограничение по сумме ставки клиент может узнать, когда событие будет добавлено в купон.
Сумма ставок на любое событие не может в течение одного игрового дня (по линии, датированной одним числом) превышать указанную в линии максимальную сумму. Ставки на одно и то же событие, по достижению суммарной максимальной ставки по этому событию, не принимаются.
✔ Актуальное зеркало БК Париматч
Иногда у игроков по различным причинам могут возникать проблемы с доступом к официальному сайту Parimatch. Например, из-за технических работ на главном сервере, ограничений со стороны провайдера по требованию законодательства, перегрузки портала. Специально для таких случаев предусмотрены актуальные зеркала Пари Матч – полноценные по функционалу и возможностям копии официального сайта, которые полностью дублируют его работу и имеют аналогичные дизайн, но расположены по другому адресу. Благодаря такой копии, клиенты букмекерской конторы имеют бесперебойный доступ к своему личному кабинету, бонусам, играм и турнирам. Повторной регистрации на зеркале не требуется, если аккаунт был ранее создан.
Самым надежным способом найти актуальную ссылку на копию сайта является обращение к операторам службы саппорта. При этом актуальные адреса публикуются на тематических сайтах, в социальных сетях и мессенджерах букмекерской конторы, а также высылаются на email, если клиент подписан на электронную рассылку
✔ Казино в Parimatch
Париматч предоставляет своим клиентам не только возможность делать ставки на спорт, но и испытать удачу в казино. В разделе "Казино" сайта представлено множество азартных игр, обеспечивающих разнообразный досуг и возможность выиграть крупные суммы.
Игры в казино отсортированы по категориям, что облегчает поиск интересующего развлечения:
- Слоты: огромное количество разнообразных игровых автоматов с различными тематиками и механиками игры.
- Live казино с живыми дилерами: возможность поиграть в классические карточные игры и рулетку с настоящими крупье, транслирующимися в режиме реального времени.
- Быстрые игры: простые и интуитивно понятные игры, в которых можно быстро выиграть или проиграть.
- TV игры: различные лотереи и игры с возможностью следить за ходом в прямом эфире.
- Бинго: различные виды бинго для любителей этой народной игры.
Таким образом, раздел "Казино" на сайте Париматч - это отличная возможность разнообразить свой досуг, попробовать новые виды игр и, возможно, выиграть крупную сумму денег.
В Parimatch внимание уделяется не только разнообразию игр, но и удобству пользователей при выборе слотов. Поиск и фильтрация по тематике игровых автоматов облегчают подбор подходящей игры, а предоставление исключительно лицензионных слотов от ведущих провайдеров гарантирует честность и надежность. Преимущества игровых автоматов в Parimatch включают:
- Высокий процент возврата средств игрокам.
- Большой выбор слотов с различной волатильностью.
- Качественная анимация, детализированные символы и профессиональное звуковое сопровождение.
Игровые автоматы в Parimatch отличаются уникальными темами и разнообразным функционалом, предоставляя игрокам массу возможностей для выигрыша.
✔ Бонусная программа Parimatch
Букмекерская контора Parimatch предлагает своим клиентам щедрую бонусную программу, включающую в себя поощрения как для новичков, так и для постоянных игроков. Получить бонусы могут только зарегистрированные пользователи, пополнившие свой игровой счет. Виды бонусов:
- Бонус за регистрацию: новые игроки получают 100% бонус на сумму первого депозита, но не более 2500 грн. В течение 72 часов после регистрации компания также начисляет 300 фрибетов для ставок на спорт. Важно пополнить счет в течение 7 дней после регистрации для получения бонуса.
- Бонусы для постоянных клиентов: включают в себя кэшбэк в выходные (возврат части потраченных денег) и программу лояльности, предлагающую промокоды для бесплатных ставок, уникальные игровые возможности и другие поощрения.
Таким образом, Parimatch создает привлекательные условия как для новых игроков, так и для тех, кто уже давно является частью сообщества этой букмекерской конторы.
Parimatch активно работает на благо своих клиентов, предлагая разнообразные бонусы и акции, что делает игру на платформе еще более привлекательной. Турниры и акции проводятся регулярно, предоставляя игрокам возможность получить дополнительные выигрыши и бонусы. К тому же, условия отыгрыша бонусов разработаны так, что игроки могут без труда отыграть бонус и вывести средства на свою банковскую карту.
Постоянное обновление промо-акций и специальных предложений на официальном сайте Parimatch делает игровой процесс интересным и динамичным. Рекомендуется подписаться на новостную рассылку от букмекерской конторы, чтобы всегда быть в курсе последних новостей и не пропустить выгодные бонусы и акции.
✔ Легальность и лицензия Parimatch
Parimatch является официальной букмекерской конторой, работающей на территории Украины в соответствии с законодательством. Компания получила лицензию №84 от 09.03.2021 года на ведение букмекерской деятельности, что подтверждает ее надежность и легальность. Это гарантирует, что деятельность компании находится под контролем государства, исключая возможность блокировок и санкций.
✔ Пополнение счета и вывод средств
Для проведения финансовых операций на платформе Parimatch требуется верификация аккаунта. Это обеспечивает дополнительный уровень безопасности как для пользователей, так и для самой компании. Важно помнить, что все операции проводятся в выбранной при регистрации валюте, и изменить ее впоследствии не получится.
Средства на игровой счет можно внести разными способами, включая Apple Pay, Google Play, банковские карты Visa и Mastercard, наличные через терминалы самообслуживания, а также с помощью мобильных платежей. Важно учитывать, что метод пополнения счета и вывода средств должен быть один и тот же. Внесение депозита происходит без комиссии и мгновенно, а средства на личные реквизиты зачисляются в течение 30 минут после подтверждения транзакции.
Таким образом, Parimatch предоставляет своим клиентам удобные и безопасные способы для управления финансами на своем игровом счете.
| ➡️ Название | Париматч Украина |
| ☑️ Варианты названия бк | Пари матч, Parimatch, Pari Match, Паріматч |
| ☑️ Лицензия в Parimatch | Украинская локальная |
| ☑️ Вход в Пари матч Украина | Через email/телефон/номер счета/google |
| ☑️ Год основания | 1994 |
| ☑️ Приложение | Android, iOS |
| ☑️ Язык интерфейса | более 30 языков | ☑️ Live ставки | Да |
| ☑️ Минимальная сумма депозита | 20 грн | ☑️ Живой чат | 24/7 |
| ☑️ E-mail support | Да |
| ☑️ Мобильная версия | Да |
| ☑️ Полная версия | Да |
✔ Отзывы о БК Париматч
БК Париматч пользуется большим доверием среди любителей азартных развлечений, что подтверждается множеством положительных отзывов.
Матвей: "Занимался футболом, был тренером, а теперь полностью переключился на аналитику и ставки. Специализируюсь на футболе и теннисе. Париматч – отличная площадка с широкими возможностями для заработка на ставках. Оцениваю работу БК на отлично."
Федор: "Уже более 10 лет делаю ставки и всегда остаюсь верен Париматч. Линия, роспись, коэффициенты – все на высоком уровне. Особенно радует разнообразие вариантов ставок на футбол. Выплаты всегда вовремя, никаких проблем. Рекомендую всем!"
Юлия: "Ставлю в Париматч уже давно. Коэффициенты отличные, много вариантов для ставок. Выплаты без задержек, всегда в срок. Помимо ставок есть и другие развлечения, например, онлайн-казино. Считаю, что при правильном подходе и расчетах можно всегда оставаться в плюсе."
Таким образом, отзывы пользователей подтверждают высокий уровень надежности и качества услуг, предоставляемых БК Париматч. Клиенты отмечают широкие возможности для ставок, высокие коэффициенты и оперативность выплат, что делает эту букмекерскую контору одной из лучших на рынке.



